Blogger Theme ka Footer Credit Link kaise Remove kare, बहुत सारे Website है जो की Free की Blogger Theme Provide करते है, जैसे की gooyaabi templates, colorlib , sora template , etc. लेकिन website owner इसकी credit जरूर लेते है।
और जब आप Custom theme अपने ब्लॉग पर लगाते है तो निचे Footer bar में उस template owner की वेबसाइट लिंक होती है। जहाँ से कोई भी user क्लिक कर owner की साइट पर Redirect हो सकता है।
और यह blogger theme को free में Download तो कर सकते है किन्तु Footer credit Remove करने के लिए आपसे Premium Theme Buy करने को कहा जाता है। यदि आप जानना चाहते है Blogger theme से Footer credit कैसे remove करे तो यह आप स्वंय कर सकते है और यह बिलकुल आसान है।

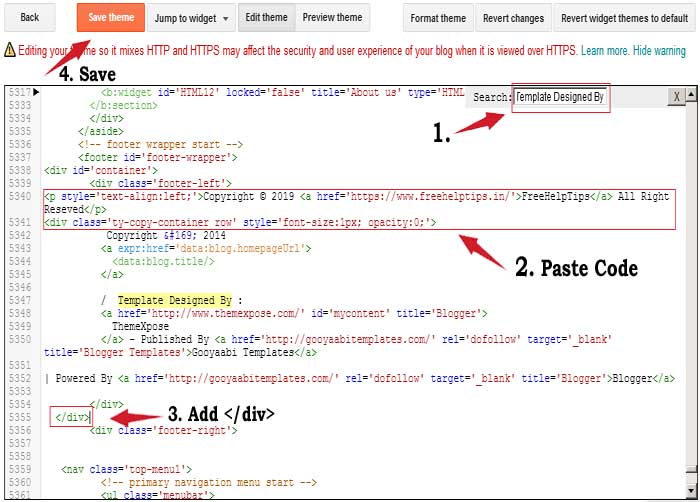
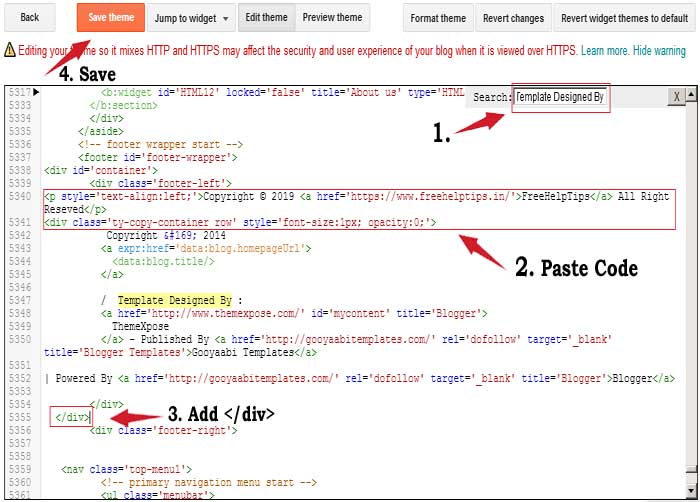
यह Code को किस जगहे पर Paste करना है यह आप निचे दिखाये गए Screenshot को ध्यान से देंखे। उसके बाद निचे एक </div> कोड को add करना है
Note : इस code में Red color में हमारे site का link है इसके place में आप अपना साइट का URL add करे और उसके बाद Red Color का दूसरा Text है इसे Replace करे, आप जो Text रखना चाहते है। I hope आपको समझने में आसानी हुआ होगा।

और जब आप Custom theme अपने ब्लॉग पर लगाते है तो निचे Footer bar में उस template owner की वेबसाइट लिंक होती है। जहाँ से कोई भी user क्लिक कर owner की साइट पर Redirect हो सकता है।
और यह blogger theme को free में Download तो कर सकते है किन्तु Footer credit Remove करने के लिए आपसे Premium Theme Buy करने को कहा जाता है। यदि आप जानना चाहते है Blogger theme से Footer credit कैसे remove करे तो यह आप स्वंय कर सकते है और यह बिलकुल आसान है।

Blogger Theme ka Footer Credit Link kaise Remove kare
इस Guide में आप Premium Template या Free Version Template से Footer Credit Link को Remove या Hide कर पायेंगे। Footer Credit link को हटाने के लिए बस आपको कुछ simple step को follow करना है। उसके बाद आप अपने choice का text और link, theme के निचे sub footer bar में रख सकते है। तो आइये पूरी Process को जानते है।- Blogger Account Login करें और Blogger के Dashboard में आ जाए।
- Left Side menu के निचे Theme Icon पर क्लिक करें।
- फिर Edit HTML पर क्लिक करें , उसके बाद mouse से Edit section में कहीं भी क्लिक करे और Ctrl + F press करे। यहाँ पर आपको एक Search bar दिया जायेगा। इस Box में आपको अपने Template के footer bar में show हो रही Text को copy करना है, और इस box में आ कर find करना है। यह Text आपके Template के Footer bar में कुछ इस तरह show हो रही होगी, जैसे Design By , Created By , Distributed By ,Template By इनमे से किसी एक को Search Box में Find करें।
- यह Find करने के बाद निचे दिए गए Code को Copy करे और अपने Template में Paste कर दे उसके बाद Save Button पर click करें।

यह Code को किस जगहे पर Paste करना है यह आप निचे दिखाये गए Screenshot को ध्यान से देंखे। उसके बाद निचे एक </div> कोड को add करना है
<p style='text-align:left;'>Copyright © 2019 <a href='https://www.freehelptips.in/'>FreeHelpTips</a> All Right Reseved</p>
<div class='ty-copy-container row' style='font-size:1px; opacity:0;'>
<div class='ty-copy-container row' style='font-size:1px; opacity:0;'>
Note : इस code में Red color में हमारे site का link है इसके place में आप अपना साइट का URL add करे और उसके बाद Red Color का दूसरा Text है इसे Replace करे, आप जो Text रखना चाहते है। I hope आपको समझने में आसानी हुआ होगा।










No comments:
Post a Comment
अपनी प्रतिक्रिया हमसे साझा करने के लिए आपका धन्यवाद करते है। कृपया ध्यान रखें कि सभी टिप्पणियाँ हमारी कमेंट पालिसी के तहत moderate की जा सकती है एवं आपसे अनुरोध है की आप अपना व्यक्तिगत और विचारपूर्ण चीजें हमसे पूछें।