आज इस पोस्ट के द्वारा बताएंगे, ब्लॉगर में Full Width Page/Post कैसे बनाये और इसके साथ ही static page के बारे में भी जानेगे। ब्लॉगर free platform में conditional tag के द्वारा आप अपने पोस्ट या pages को full-width में आसानी से show कर सकते है और page layout बढ़ा सकते है।
इसमें कोई संदेह नहीं है कि ब्लॉगर blogspot प्लेटफार्म में आपको कुछ भी करने की आजादी न हो आप जैसे चाहे वैसा theme customize कर सकते है बस आप में coding skill होना चाहिए।

Full-Width Post/Page के फायदे
यदि आप अपने पोस्ट या पेज को full-size में दिखाना चाहते है तो इसके फायदे क्या है? यह जानना भी आवश्यक है। तो चलिए आपको बताते है, पहली चीज तो यह है कि यह पोस्ट को Proffession look देता है जिससे यूजर को readership अच्छा मिलता है और यह CTR के लिए बेहद फायदेमंद है इसके अलावा इसके कुछ और भी फायदे है। जैसे :

इसमें कोई संदेह नहीं है कि ब्लॉगर blogspot प्लेटफार्म में आपको कुछ भी करने की आजादी न हो आप जैसे चाहे वैसा theme customize कर सकते है बस आप में coding skill होना चाहिए।

Full-Width Post/Page के फायदे
यदि आप अपने पोस्ट या पेज को full-size में दिखाना चाहते है तो इसके फायदे क्या है? यह जानना भी आवश्यक है। तो चलिए आपको बताते है, पहली चीज तो यह है कि यह पोस्ट को Proffession look देता है जिससे यूजर को readership अच्छा मिलता है और यह CTR के लिए बेहद फायदेमंद है इसके अलावा इसके कुछ और भी फायदे है। जैसे :
- कम समय में खुलने वाला webpage SEO Ranking के लिए ही नहीं बल्कि User का भी पसंदीदा साइट होता है। पोस्ट को full-width में रखने से पेज की loading speed बढ़ जाती है, क्यूंकि Sidebar की सभी widget hide रहती है।
- पोस्ट में कुछ ऐसे design भी होते है जिसमे बड़े size में दिखाना जरुरी होता है, जैसे कुछ images होते है जो full-size में अच्छे दिखते है।
- ब्लॉग में कुछ महत्वपूर्ण Pages होती है जिसे बिना Sidebar widget के show करना चाहते है यानि full-width में दिखाना चाहते है। (No Sidebar)
ब्लॉगर में Full-Width Page/Post कैसे बनाये
- Blogger अकाउंट login करे।
- Theme पर क्लिक करे।
- Theme का Backup रख ले ताकि कुछ भी गलती होने पर दोबारा उसे सुधार कर सकते है।
- उसके बाद Edit HTML पर क्लिक करे।
- फिर mouse से कही पर क्लिक करे और Ctrl + F प्रेस करे।
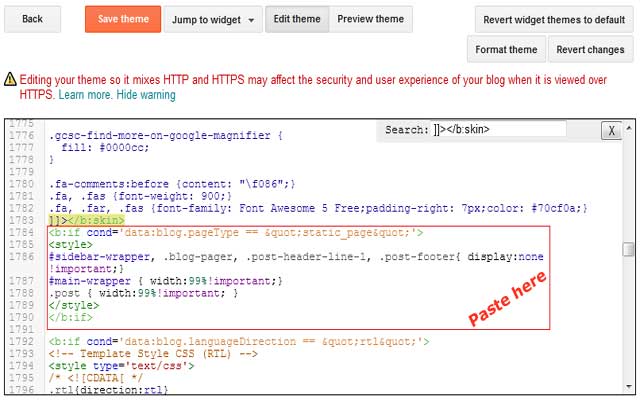
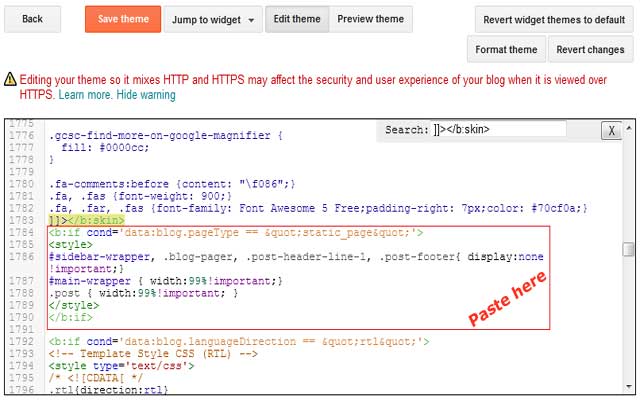
- ]]></b:skin> लिख कर Search करे।
- फिर निचे 4 code दिए गए है आप क्या करना चाहते है अपने जरुरत के अनुसार code copy करे और ]]></b:skin> के ठीक निचे code paste करे और फिर Save Theme पर क्लिक करे।

Page को full-width में show करें No Sidebar
<b:if cond='data:blog.url == "your blog page URL"'>
<style>
#sidebar-wrapper, .blog-pager, .post-header-line-1, .post-footer{ display:none !important;}
#main-wrapper { width:99%!important;}
.post { width:99%!important; }
</style>
</b:if>
<style>
#sidebar-wrapper, .blog-pager, .post-header-line-1, .post-footer{ display:none !important;}
#main-wrapper { width:99%!important;}
.post { width:99%!important; }
</style>
</b:if>
सभी Blogger Page से Sidebar कैसे Hide करे? Static Page
<b:if cond='data:blog.pageType == "static_page"'>
<style>
#sidebar-wrapper, .blog-pager, .post-header-line-1, .post-footer{ display:none !important;}
#main-wrapper { width:99%!important;}
.post { width:99%!important; }
</style>
</b:if>
<style>
#sidebar-wrapper, .blog-pager, .post-header-line-1, .post-footer{ display:none !important;}
#main-wrapper { width:99%!important;}
.post { width:99%!important; }
</style>
</b:if>
सभी Blogger Post/Page से Sidebar को कैसे छिपाएं?
<b:if cond='data:blog.pageType == "item"'>
<style>
#sidebar-wrapper, .blog-pager, .post-header-line-1, .post-footer{ display:none !important;}
#main-wrapper { width:99%!important;}
.post { width:99%!important; }
</style>
</b:if>
<style>
#sidebar-wrapper, .blog-pager, .post-header-line-1, .post-footer{ display:none !important;}
#main-wrapper { width:99%!important;}
.post { width:99%!important; }
</style>
</b:if>
<style>
#sidebar-wrapper, #midsidebar-wrapper, .gapad2, .blog-pager, .post-header-line-1, .post-footer { display:none !important;} #main-wrapper { width:99%!important;} .post { width:99%!important; }
</style>
#sidebar-wrapper, #midsidebar-wrapper, .gapad2, .blog-pager, .post-header-line-1, .post-footer { display:none !important;} #main-wrapper { width:99%!important;} .post { width:99%!important; }
</style>









No comments:
Post a Comment
अपनी प्रतिक्रिया हमसे साझा करने के लिए आपका धन्यवाद करते है। कृपया ध्यान रखें कि सभी टिप्पणियाँ हमारी कमेंट पालिसी के तहत moderate की जा सकती है एवं आपसे अनुरोध है की आप अपना व्यक्तिगत और विचारपूर्ण चीजें हमसे पूछें।